Aplicações Informáticas
Este é o Blog do Pedro e da Marta! ^-^
quinta-feira, 1 de junho de 2017
Despedida
Chegamos ao final do ano do letivo. Foi um trabalho divertido e muito interessante e é com lágrimas nos olhos que nos despedimos hoje de todos vocês caros leitores. Obrigado por toda a vossa atenção. Xaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaau.
quinta-feira, 27 de abril de 2017
Introdução à programação
Conceito de programação: Programação é a acção e o efeito de programar. Este verbo tem várias acepções, entre elas: idealizar e ordenar as acções que vão ser realizadas no âmbito de um projecto; o anúncio das partes que compõem um acto ou espectáculo; a preparação de máquinas para cumprirem uma determinada tarefa a um dado momento; a elaboração de programas para a resolução de problemas através de computadores; e a preparação dos dados necessários para obter uma solução de um problema com uma calculadora electrónica, por exemplo.
Conceito de linguagem de programação: Uma linguagem de programação é um método padronizado para expressar instruções para um computador, ou seja, é um conjunto de regras sintáticas e semânticas usadas para definir um programa de computador. Uma linguagem permite que um programador especifique precisamente sobre quais dados um computador vai atuar, como estes dados serão armazenados ou transmitidos e quais ações devem ser tomadas sob várias circunstâncias. Estas podem também ser divididas entre linguagens de alto e baixo nível.
Linguagem de baixo nível: Tratam-se de linguagens de programação que compreendem as características da arquitetura do computador. Assim, utiliza-se somente instruções do processador, para isso é necessário conhecer os registradores da máquina. Nesse sentido, as linguagens de baixo nível estão diretamente relacionadas com a arquitetura do computador. Um exemplo é a linguagem Assembly, que trabalha diretamente com os registradores do processador, manipulando dados.
Linguagem de alto nível: São linguagens com um nível de abstração relativamente elevado, longe do código de máquina e mais próximo à linguagem humana. Desse modo, as linguagens de alto nível não estão diretamente relacionadas à arquitetura do computador. O programador de uma linguagem de alto nível não precisa conhecer características do processador, como instruções e registradores. Essas características são abstraídas na linguagem de alto nível.
Algoritmo e programa: A um procedimento constituído de um conjunto de instruções bem definidas, executáveis por alguém, com o objetivo de resolver um problema, chama-se Algoritmo.
A grosso modo pode-se dizer que o homem faz todas as ações de seu dia a dia seguindo algoritmos. É óbvio que estes algoritmos quase nunca estão escritos explicitamente, mas com certeza estão muito bem gravados no subconsciente de quem os executa mecânica e inconscientemente.
Exemplos comuns de algoritmos são as receitas de culinária, os manuais de montagem ou de operação de máquinas, o algoritmo da prova dos nove, o algoritmo para extração de um dente.Um algoritmo escrito em Linguagem Natural passa a ser chamado de Programa depois de convertido para uma linguagem aceita por um computador real.Todos os trabalhos executados pelo computador são feitos seguindo programas.
Ada Lovelace: È reconhecida internacionalmente como a primeira programadora da história. Nascida em 1815 com o nome Augusta Ada Byron, conhecida como Condessa de Lovelace ajudou o colega, Charles Baggage, no desenvolvimento da primeira máquina de cálculo, além de ser responsável pelo algoritmo que poderia ser usado para calcular funções matemáticas. O trabalho de Ada Lovelace permitiria que a máquina calculasse os números de Bernouilli.
Entre 1842 e 1843, ela criou notas sobre a máquina analítica de Babbage, que foram republicadas mais de cem anos depois. A máquina foi reconhecida como primeiro modelo de computador e as anotações da condessa como o primeiro algoritmo especificamente criado para ser implementado em um computador.
Conceito de linguagem de programação: Uma linguagem de programação é um método padronizado para expressar instruções para um computador, ou seja, é um conjunto de regras sintáticas e semânticas usadas para definir um programa de computador. Uma linguagem permite que um programador especifique precisamente sobre quais dados um computador vai atuar, como estes dados serão armazenados ou transmitidos e quais ações devem ser tomadas sob várias circunstâncias. Estas podem também ser divididas entre linguagens de alto e baixo nível.
Linguagem de baixo nível: Tratam-se de linguagens de programação que compreendem as características da arquitetura do computador. Assim, utiliza-se somente instruções do processador, para isso é necessário conhecer os registradores da máquina. Nesse sentido, as linguagens de baixo nível estão diretamente relacionadas com a arquitetura do computador. Um exemplo é a linguagem Assembly, que trabalha diretamente com os registradores do processador, manipulando dados.
Linguagem de alto nível: São linguagens com um nível de abstração relativamente elevado, longe do código de máquina e mais próximo à linguagem humana. Desse modo, as linguagens de alto nível não estão diretamente relacionadas à arquitetura do computador. O programador de uma linguagem de alto nível não precisa conhecer características do processador, como instruções e registradores. Essas características são abstraídas na linguagem de alto nível.
Algoritmo e programa: A um procedimento constituído de um conjunto de instruções bem definidas, executáveis por alguém, com o objetivo de resolver um problema, chama-se Algoritmo.
A grosso modo pode-se dizer que o homem faz todas as ações de seu dia a dia seguindo algoritmos. É óbvio que estes algoritmos quase nunca estão escritos explicitamente, mas com certeza estão muito bem gravados no subconsciente de quem os executa mecânica e inconscientemente.
Exemplos comuns de algoritmos são as receitas de culinária, os manuais de montagem ou de operação de máquinas, o algoritmo da prova dos nove, o algoritmo para extração de um dente.Um algoritmo escrito em Linguagem Natural passa a ser chamado de Programa depois de convertido para uma linguagem aceita por um computador real.Todos os trabalhos executados pelo computador são feitos seguindo programas.
Ada Lovelace: È reconhecida internacionalmente como a primeira programadora da história. Nascida em 1815 com o nome Augusta Ada Byron, conhecida como Condessa de Lovelace ajudou o colega, Charles Baggage, no desenvolvimento da primeira máquina de cálculo, além de ser responsável pelo algoritmo que poderia ser usado para calcular funções matemáticas. O trabalho de Ada Lovelace permitiria que a máquina calculasse os números de Bernouilli.
Entre 1842 e 1843, ela criou notas sobre a máquina analítica de Babbage, que foram republicadas mais de cem anos depois. A máquina foi reconhecida como primeiro modelo de computador e as anotações da condessa como o primeiro algoritmo especificamente criado para ser implementado em um computador.
quinta-feira, 23 de março de 2017
terça-feira, 21 de março de 2017
Som e vídeo
O som é a propagação de uma onda mecânica; é uma onda longitudinal, que se propaga de forma circuncêntrica, apenas em meios materiais (que têm massa e elasticidade), como os sólidos, líquidos ou gasosos.
O áudio digital consiste na representação digital de uma onda sonora por meio de código binário.
A compressão de áudio ou compressão sonora é o artefacto utilizado para diminuir as exigências intrínsecas à transmissão (largura de banda) ou armazenamento (espaço físico) do som. Pode ocorrer com ou sem perdas. É dito com perda quando a informação obtida após a descompressão é diferente da original (antes da compressão), mas suficientemente "parecida" para que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a internet. O termo compressão sem perda de dados se refere a métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original (antes de ser comprimida).
Exemplos de formatos de ficheiros de áudio
Não comprimidos:
-Waveform Áudio Format, ou WAV, é um formato-padrão de arquivo de áudio da Microsoft e IBM para armazenamento de áudio em PCs. Por ser um formato sem compressão, o WAV ocupa um espaço muito grande de armazenamento, o que pode ser resolvido convertendo o arquivo para outros formatos.
-Audio Interchange File Format, ou AIFF, é o formato de áudio que pode ser utilizado em computadores pessoais e outros aparelhos eletrônicos reprodutores de áudio. Foi desenvolvido em 1988 pela Apple Inc. baseado em um formato anterior, o IFF, desenvolvido pela Eletronic Arts. É normalmente usado em aparelhos com o Mac OS e em computadores Silicon Graphics.



O áudio digital consiste na representação digital de uma onda sonora por meio de código binário.
A compressão de áudio ou compressão sonora é o artefacto utilizado para diminuir as exigências intrínsecas à transmissão (largura de banda) ou armazenamento (espaço físico) do som. Pode ocorrer com ou sem perdas. É dito com perda quando a informação obtida após a descompressão é diferente da original (antes da compressão), mas suficientemente "parecida" para que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a internet. O termo compressão sem perda de dados se refere a métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original (antes de ser comprimida).
Exemplos de formatos de ficheiros de áudio
Não comprimidos:
-Waveform Áudio Format, ou WAV, é um formato-padrão de arquivo de áudio da Microsoft e IBM para armazenamento de áudio em PCs. Por ser um formato sem compressão, o WAV ocupa um espaço muito grande de armazenamento, o que pode ser resolvido convertendo o arquivo para outros formatos.
-Audio Interchange File Format, ou AIFF, é o formato de áudio que pode ser utilizado em computadores pessoais e outros aparelhos eletrônicos reprodutores de áudio. Foi desenvolvido em 1988 pela Apple Inc. baseado em um formato anterior, o IFF, desenvolvido pela Eletronic Arts. É normalmente usado em aparelhos com o Mac OS e em computadores Silicon Graphics.
Comprimidos:
Com Perdas:
-Windows Media Audio, ou WMA, é um formato produzido pela Microsoft que tem grande compatibilidade com o Windows Media Player. Oferece qualidade de áudio igual ao MP3, porém pode haver limitação em relação à licenciatura por ser proprietário. Vale ressaltar que este formato, assim como o MP3, é um formato lossy, ou seja, ocorre nele a remoção de certas frequências e harmônicos / informações em geral contidas no fluxo de áudio original durante a compressão neste formato.

Sem Perdas:
-Apple Lossless, também conhecido como Apple Lossless Codec de Áudio (ALAC) ou Apple Lossless Encoder (ALE), é um formato de codificação de áudio e sua implementação de codec de áudio de referência, desenvolvida pela Apple Inc. para compressão de dados sem perdas de música digital.
quinta-feira, 16 de março de 2017
Projeto Final 2
O segundo projeto final consiste na idéia da junção de dois ou mais edifícios históricos de Vila Real.
quinta-feira, 16 de fevereiro de 2017
terça-feira, 14 de fevereiro de 2017
terça-feira, 10 de janeiro de 2017
quinta-feira, 17 de novembro de 2016
Uma imagem vale mais que mil palavras
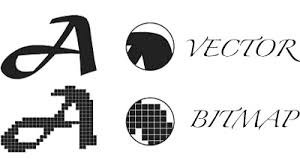
Existem vários formatos para guardar os ficheiros de imagens digitais e os vários programas têm de ter capacidade para ler e guardar nesses formatos. Os programas de computador que trabalham com imagens estão genericamente divididos em: programas bitmap (imagem) e programas vetoriais (gráficos ou desenho).
A informação de uma imagem bitmap pode ser guardada numa grande quantidade de formatos de ficheiros. Eis alguns deles:
- BMP (Bitmap)
- GIF (Graphics Interchange Format)
- JPEG (Joint Photographic Experts Groups)
- PDF (Portable Document Format)
- PNG (Portable Network Graphics)
- TIFF (Tagged Image File Format)
BMP (Bitmap) É um formato muito popular, devido ao programa de pintura do Windows, o Paint. É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão.
GIF (Graphics Interchange Format) Formato com compressão sem perdas, não perdendo a qualidade quando é alterado o seu tamanho original; Ficheiros que ocupam um pequeno espaço no computador, sendo perfeitos para o desenvolvimento de páginas para a Internet;
O sucesso deste formato na Web deve-se a particularidades como a transparência, a animação e o entrelaçamento;
JPEG (Joint Photographic Experts Group) Formato muito popular para compressão de ficheiros;
Formato com vários níveis de compressão com perdas, mas que implica a perda de informação, diminuindo a qualidade da imagem;
A compressão deste formato baseia-se na eliminação de informações redundantes e irrelevantes, ou seja na repetição da mesma cor em pontos adjacentes ou de cores semelhantes não diferenciadas a olho nu;
PDF (Portable Document Format) Formato criado com o programa Adobe Acrobat;
Muito usado para converter e comprimir de forma substancial documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores, por rede ou por suporte, bastando, para isso, que o outro computador tenha instalado o Adobe Reader ou outro programa que permita a leitura deste formato.
PNG (Portable Network Graphics) Formato com compressão sem perdas, que substitui o formato GIF para a Web, suportando uma profundidade de cor até 48 bits, mas não comporta animação.
A informação de uma imagem vetorial pode ser guardada numa grande quantidade de ficheiros. Eis alguns deles:
-CDR (CorelDraw)
-SXD (OpenOffice.org DRAW)
-SVG (Scalable Vector Graphics)
-PS (PostScript) e EPS (Encapsulated PostScript)
-WMF (Windows Meta File)
CDR (CorelDraw) É o formato utilizado na aplicação CorelDRAW.
SXD (OpenOffice.Org DRAW) O formato SXD do OpenOffice.org Draw permite, de forma simples, o desenho vetorial em trabalhos.
SVG (Scalable Vector Graphics) O SVG tende a ser um formato-padrão para a Web, especificado pela W3C e definido sob a linguagem XML.
PS (PostScript) e EPS (Encapsulated PostScript) Os formatos PS e EPS são reconhecidos por quase todos os programas de edição de texto ou de imagem que suportam imagem vetorial.
WMF (Windows Meta File) É reconhecido pela maioria dos programas de edição de texto ou de imagem do Microsoft Office.

Webgrafia:
Material fornecido pela professora Lurdes Lopes.
A informação de uma imagem bitmap pode ser guardada numa grande quantidade de formatos de ficheiros. Eis alguns deles:
- BMP (Bitmap)
- GIF (Graphics Interchange Format)
- JPEG (Joint Photographic Experts Groups)
- PDF (Portable Document Format)
- PNG (Portable Network Graphics)
- TIFF (Tagged Image File Format)
BMP (Bitmap) É um formato muito popular, devido ao programa de pintura do Windows, o Paint. É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão.
GIF (Graphics Interchange Format) Formato com compressão sem perdas, não perdendo a qualidade quando é alterado o seu tamanho original; Ficheiros que ocupam um pequeno espaço no computador, sendo perfeitos para o desenvolvimento de páginas para a Internet;
O sucesso deste formato na Web deve-se a particularidades como a transparência, a animação e o entrelaçamento;
JPEG (Joint Photographic Experts Group) Formato muito popular para compressão de ficheiros;
Formato com vários níveis de compressão com perdas, mas que implica a perda de informação, diminuindo a qualidade da imagem;
A compressão deste formato baseia-se na eliminação de informações redundantes e irrelevantes, ou seja na repetição da mesma cor em pontos adjacentes ou de cores semelhantes não diferenciadas a olho nu;
PDF (Portable Document Format) Formato criado com o programa Adobe Acrobat;
Muito usado para converter e comprimir de forma substancial documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores, por rede ou por suporte, bastando, para isso, que o outro computador tenha instalado o Adobe Reader ou outro programa que permita a leitura deste formato.
PNG (Portable Network Graphics) Formato com compressão sem perdas, que substitui o formato GIF para a Web, suportando uma profundidade de cor até 48 bits, mas não comporta animação.
A informação de uma imagem vetorial pode ser guardada numa grande quantidade de ficheiros. Eis alguns deles:
-CDR (CorelDraw)
-SXD (OpenOffice.org DRAW)
-SVG (Scalable Vector Graphics)
-PS (PostScript) e EPS (Encapsulated PostScript)
-WMF (Windows Meta File)
CDR (CorelDraw) É o formato utilizado na aplicação CorelDRAW.
SXD (OpenOffice.Org DRAW) O formato SXD do OpenOffice.org Draw permite, de forma simples, o desenho vetorial em trabalhos.
SVG (Scalable Vector Graphics) O SVG tende a ser um formato-padrão para a Web, especificado pela W3C e definido sob a linguagem XML.
PS (PostScript) e EPS (Encapsulated PostScript) Os formatos PS e EPS são reconhecidos por quase todos os programas de edição de texto ou de imagem que suportam imagem vetorial.
WMF (Windows Meta File) É reconhecido pela maioria dos programas de edição de texto ou de imagem do Microsoft Office.

Webgrafia:
Material fornecido pela professora Lurdes Lopes.
imagem: http://images.vectorhq.com/images/previews/5ed/bitmap-vs-vector-110058.png
Cor
Uma imagem digital é uma representação discreta, isto é, constituída por píxeis (píxel - picture element).
O píxel, normalmente um quadrado, é a unidade elementar de brilho e de cor que constitui uma imagem digital.
Resolução e tamanho de uma imagem:
A resolução de uma imagem é a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada, ppi (pixels per inch), pode também ser definida, de forma imprópria, pelo seu tamanho, ou seja, pelo número de píxeis por linha e por coluna.
A resolução de uma imagem digital determina não só o nível de detalhe como os requisitos de armazenamento da mesma:
- Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
- Cada píxel é codificado de acordo com a cor e o brilho que representa, isto é, ocupa em memória um número de bits que varia de acordo com o número de cores, tons de cinza e brilho definido para uma determinada imagem.
Profundidade de cor:
A profundidade de cor indica o número de bits usados para representar a cor de um píxel numa imagem. Este valor é também conhecido por profundidade do píxel e é definido por bits por píxel (bpp).
A profundidade de cor das imagens varia com o número de cores presentes na imagem.
Modelos de cor:
- Modelo RGB
- Modelo CMYK
- Modelo HSV
- Modelo YUV
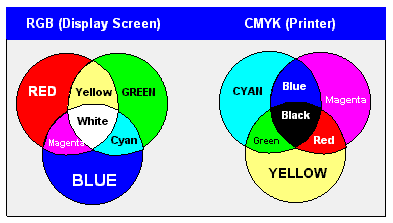
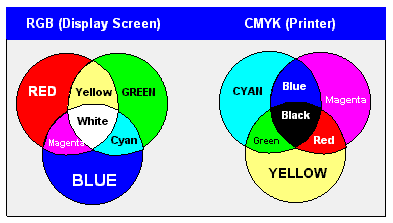
Modelo RGB (Red, Green, Blue):
É um modelo aditivo, descrevendo as cores como uma combinação das três cores primárias: vermelho (Red), verde (Green) e azul (Blue). Em termos técnicos, as cores primárias de um modelo são cores que não resultam da mistura de nenhuma outra cor.
O modelo RGB permite exibir imagens de cor em monitores.
As cores emitidas pelo monitor de um computador baseiam-se no facto de o olho e o cérebro humano interpretarem os comprimentos de onda de luz das cores vermelha, verde e azul. Por isso, estas são emitidas pelo monitor, que combinadas podem criar milhões de cor.
Modelo CMYK (Cyan, Magenta; Yellow, Black):
É um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow).
A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
O modelo CMYK é utilizado na impressão.
É considerado um modelo subtrativo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objeto.

Modelo HSV (Hue, Saturation, Value):
A Tonalidade ou matiz (hue): é a cor pura com saturação e luminosidade máximas (ex.: amarelo, laranja, verde, etc.).
A Saturação (saturation): indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura).
O Valor (value): traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém.

Modelo YUV (Luma-Y e 2 Chrominance-UV)
Guarda a informação de luminância separada da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (U = blue - Y e V = red - Y).
É possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutro modelo.
É adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância. O modelo YUV é também adequado para sinais de vídeo.

Webgrafia:
Material fornecido pela professora Lurdes Lopes.
imagem 1: http://img.tfd.com/cde/RGB.GIF
imagem 2: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRd54P19qrx_buTDssoNCQqU0A7lu8AtH7uoaJ8tSrNucwodFD7wRI7WaDrrCs_QUreoWN46b9dEK8hLRxdV5-IYffWwnDi7skPljv4JbrNK4EbeAutmIc4pvN8WZojrKniiQnf414z0w/s1600/52.PNG
imagem 3: http://softpixel.com/~cwright/programming/colorspace/yuv/yuv-rods.liteluma.small.png
O píxel, normalmente um quadrado, é a unidade elementar de brilho e de cor que constitui uma imagem digital.
Resolução e tamanho de uma imagem:
A resolução de uma imagem é a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada, ppi (pixels per inch), pode também ser definida, de forma imprópria, pelo seu tamanho, ou seja, pelo número de píxeis por linha e por coluna.
A resolução de uma imagem digital determina não só o nível de detalhe como os requisitos de armazenamento da mesma:
- Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
- Cada píxel é codificado de acordo com a cor e o brilho que representa, isto é, ocupa em memória um número de bits que varia de acordo com o número de cores, tons de cinza e brilho definido para uma determinada imagem.
Profundidade de cor:
A profundidade de cor indica o número de bits usados para representar a cor de um píxel numa imagem. Este valor é também conhecido por profundidade do píxel e é definido por bits por píxel (bpp).
A profundidade de cor das imagens varia com o número de cores presentes na imagem.
Modelos de cor:
- Modelo RGB
- Modelo CMYK
- Modelo HSV
- Modelo YUV
Modelo RGB (Red, Green, Blue):
É um modelo aditivo, descrevendo as cores como uma combinação das três cores primárias: vermelho (Red), verde (Green) e azul (Blue). Em termos técnicos, as cores primárias de um modelo são cores que não resultam da mistura de nenhuma outra cor.
O modelo RGB permite exibir imagens de cor em monitores.
As cores emitidas pelo monitor de um computador baseiam-se no facto de o olho e o cérebro humano interpretarem os comprimentos de onda de luz das cores vermelha, verde e azul. Por isso, estas são emitidas pelo monitor, que combinadas podem criar milhões de cor.
Modelo CMYK (Cyan, Magenta; Yellow, Black):
É um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow).
A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
O modelo CMYK é utilizado na impressão.
É considerado um modelo subtrativo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objeto.

Modelo HSV (Hue, Saturation, Value):
A Tonalidade ou matiz (hue): é a cor pura com saturação e luminosidade máximas (ex.: amarelo, laranja, verde, etc.).
A Saturação (saturation): indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura).
O Valor (value): traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém.

Modelo YUV (Luma-Y e 2 Chrominance-UV)
Guarda a informação de luminância separada da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (U = blue - Y e V = red - Y).
É possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutro modelo.
É adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância. O modelo YUV é também adequado para sinais de vídeo.
Webgrafia:
Material fornecido pela professora Lurdes Lopes.
imagem 1: http://img.tfd.com/cde/RGB.GIF
imagem 2: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRd54P19qrx_buTDssoNCQqU0A7lu8AtH7uoaJ8tSrNucwodFD7wRI7WaDrrCs_QUreoWN46b9dEK8hLRxdV5-IYffWwnDi7skPljv4JbrNK4EbeAutmIc4pvN8WZojrKniiQnf414z0w/s1600/52.PNG
imagem 3: http://softpixel.com/~cwright/programming/colorspace/yuv/yuv-rods.liteluma.small.png
quinta-feira, 10 de novembro de 2016
Tipo de média - imagem
Imagem: Termo proveniente do latim imāgo
Sigificado: Figura, representação, semelhança ou aparência de algo; representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho e do vídeo.
Utilização: As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos científico, pedagógico, lúdico, etc.
Podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.


Sigificado: Figura, representação, semelhança ou aparência de algo; representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho e do vídeo.
Utilização: As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos científico, pedagógico, lúdico, etc.
Podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
“Uma imagem vale mais do que 1000 palavras”
“Uma imagem vale mais que mil palavras” é uma expressão popular de autoria do filósofo chinês Confúcio, utilizada para transmitir a ideia do poder da comunicação através das imagens.
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).

"A COR está presente em tudo o que observamos"
A cor (equivalente em língua inglesa é hue) está presente em tudo o que observamos, desempenhando um papel essencial na perceção dos objetos através da presença da luz.
A cor confere realismo às imagens e às cenas visualizadas.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina.
Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
Escotópica: assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detetam cor. Isto quer dizer que são sensíveis a alterações de luminosidade, mas não aos comprimentos de onda da luz visível. Capta baixos níveis de luminosidade e não deteta as cores, é utilizada durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''.
Fotópica: A visão fotópica é assegurada por um conjunto de três tipos diferentes de cones existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue). Possibilita ver cores, é utilizado durante o dia ou em níveis normais de luminosidade.

Webgrafia:
https://www.significados.com.br/uma-imagem-vale-mais-que-mil-palavras/
Material fornecido pela professora Lurdes Lopes
imagem 2: http://www.vietnamvisa-easy.com/blog/wp-content/uploads/2016/03/holi-festival-kinder-park-hanoi.jpg
imagem 1: https://i.ytimg.com/vi/mFSLrTGJ1Es/hqdefault.jpg
https://www.significados.com.br/uma-imagem-vale-mais-que-mil-palavras/
Material fornecido pela professora Lurdes Lopes
imagem 2: http://www.vietnamvisa-easy.com/blog/wp-content/uploads/2016/03/holi-festival-kinder-park-hanoi.jpg
imagem 1: https://i.ytimg.com/vi/mFSLrTGJ1Es/hqdefault.jpg
terça-feira, 8 de novembro de 2016
Tipo de média - texto
Fonte Tipográfica:
Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
Anatomia:
Tipógrafos desenvolveram um vocabulário compreensivo para descrever os muitos aspectos de tipos de fontes e tipografia. Alguns vocabulários aplicam-se apenas a um subconjunto de todas as escritas:
- Corpo: É, de maneira simplificada, o estilo da letra em si. O corpo de uma fonte é o que a difere das outras, definindo seu estilo. Há vários fatores que podem diferenciar um corpo de outro, como: tons de negrito ou itálico, o tamanho de suas ascendentes e descendentes, suas ligaduras e suas caixas.
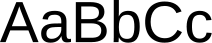
- Serifas: Os tipos de letra podem ser dividido em duas categorias principais: serifa e sem serifa. Serifas incluem os pequenos elementos nas extremidades de "derrames" dentro das letras.
 - texto sem serifa
- texto sem serifa
 - texto com serifa
- texto com serifa
 - texto com serifa realçada
- texto com serifa realçada
- Caixas: As caixas são os conjuntos de tamanhos de letras de determinadas fontes. Existem três tipos de caixas: a caixa alta, caixa baixa e as versaletes. A caixa baixa representa o conjunto de letras minúsculas presentes em uma determinada fonte, sendo portanto, menor do que as de caixa alta, que por sua vez, é o conjunto de letras maiúsculas presentes em uma fonte. As versaletes (ou small caps) são versões menores das letras maiúsculas representadas na caixa alta, tendo seu tamanho igual às letras minúsculas.

Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
Anatomia:
Tipógrafos desenvolveram um vocabulário compreensivo para descrever os muitos aspectos de tipos de fontes e tipografia. Alguns vocabulários aplicam-se apenas a um subconjunto de todas as escritas:
- Corpo: É, de maneira simplificada, o estilo da letra em si. O corpo de uma fonte é o que a difere das outras, definindo seu estilo. Há vários fatores que podem diferenciar um corpo de outro, como: tons de negrito ou itálico, o tamanho de suas ascendentes e descendentes, suas ligaduras e suas caixas.
- Serifas: Os tipos de letra podem ser dividido em duas categorias principais: serifa e sem serifa. Serifas incluem os pequenos elementos nas extremidades de "derrames" dentro das letras.
 - texto sem serifa
- texto sem serifa - texto com serifa
- texto com serifa - texto com serifa realçada
- texto com serifa realçada- Caixas: As caixas são os conjuntos de tamanhos de letras de determinadas fontes. Existem três tipos de caixas: a caixa alta, caixa baixa e as versaletes. A caixa baixa representa o conjunto de letras minúsculas presentes em uma determinada fonte, sendo portanto, menor do que as de caixa alta, que por sua vez, é o conjunto de letras maiúsculas presentes em uma fonte. As versaletes (ou small caps) são versões menores das letras maiúsculas representadas na caixa alta, tendo seu tamanho igual às letras minúsculas.
-Eixos: Diz respeito ao eixo de angulação dos traços de uma letra. Está presente, principalmente na letra O. No entanto, a mesma pode estar presente nas letras b, c, e, g, p e q. Há dois tipos de eixos: o humanista e o racionalista. O eixo humanista é àquele que apresenta uma determinada inclinação no formato da letra, normalmente é relacionado à escrita manual. O eixo racionalista apresenta eixo vertical, condizendo as formas neoclássicas e românticas. Dizemos que uma letra não possui eixo quando a mesma não apresentar nenhum grau de inclinação.

As fontes bitmapped são guardadas como uma matriz de pixéis, perdem qualidade ao serem ampliadas. Se uma impressora não suportar fontes bitmapped, não pode imprimi-las. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
As fontes escaladas são definidas através de vectores, matematicamente. Nunca perdem definição ao serem ampliadas. Foram desenvolvidas pela Adobe e são o formato nativo do PostScript.
terça-feira, 25 de outubro de 2016
Utilização de sistema de multimédia - texto
Padrões de codificação de caracteres
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto de outra coisa, como por exemplo números ou pulsos elétricos com o objetivo de facilitar o armazenamento de texto em computadores e sua transmissão através de redes de telecomunicação. Exemplos comuns são o código Morse que codifica as letras do alfabeto latino e os numerais como sequências de pulsos elétricos de longa e curta duração e também o ASCII que codifica os mesmos grafemas do código Morse.
Tabela ASCII

Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto de outra coisa, como por exemplo números ou pulsos elétricos com o objetivo de facilitar o armazenamento de texto em computadores e sua transmissão através de redes de telecomunicação. Exemplos comuns são o código Morse que codifica as letras do alfabeto latino e os numerais como sequências de pulsos elétricos de longa e curta duração e também o ASCII que codifica os mesmos grafemas do código Morse.
Tabela ASCII
ASCII é um código binário que codifica 128 sinais, 96 sinais gráficos e 32 sinais de controlo.

Usando a ferramenta ASCII generation(http://www.network-science.de/ascii/) escrevemos o nosso nome usando a fonte Ghotic:
Font: gothic
-__ /\\ |\
|| \\ \\
/||__|| _-_ / \\ ,._-_ /'\\ _-_
\||__|| || \\ || || || || || || \\
|| |, ||/ || || || || || ||/
_-||-_/ \\,/ \\/ \\, \\,/ \\,/
||
/\\,/\\, ,
/| || || _ || _
|| || || < \, ,._-_ =||= < \,
||=|= || /-|| || || /-||
~|| || || (( || || || (( ||
|, \\,\\, \/\\ \\, \\, \/\\
_-
Também com o mesmo género de conversão criamos uma imagem:
(http://www.glassgiant.com/ascii/)
A original:
A imagem convertida:
quinta-feira, 20 de outubro de 2016
Grandezas Utilizadas na Informática
O computador trabalha com informações, essas informações viajam rapidamente dentro do computador e precisam ser armazenadas ou manipuladas. E para que possamos ter uma ideia utilizamos as unidades de grandeza para medir todas essas informações.
Trabalhar com essas informações o computador utiliza os números binários, ou seja para armazenar suas músicas, textos, imagens no seu computador ele utiliza a representação binária.
Principais Unidades de grandeza utilizadas:


Trabalhar com essas informações o computador utiliza os números binários, ou seja para armazenar suas músicas, textos, imagens no seu computador ele utiliza a representação binária.
Principais Unidades de grandeza utilizadas:

Quando adquire um disco rígido novo, já deve ter dado conta que mostra a menos espaço do que vem na embalagem. Como por exemplo num disco rígido de 300 GB mostra que só tem 279,4 GB. O motivo disso acontecer é que no mundo da informática 1 KB = 1024 bytes mas para os fabricantes 1 KB = 1000 bytes.

Subscrever:
Mensagens (Atom)